
兵庫県にある介護施設運営シニアスタイル様のホームページを制作。前回のホームページも私どもで制作させていただきましたが、ベースのBootstrapをやめ、今回はWordpressを基本ベースとしながら、PHPで制作をしています。WPのテーマからではオリジナル性が乏しくなるので、表現性と機能性を高めるためにもPHPでの制作に拘ってみました。
制作に当たって情報の精査が大変重要になりますので、シニアスタイル様にも制作チームを組んでいただき、様々角度から議論を繰り返しました。難しかったのが情報量とその位置関係です。関係性をまとめ、どこにその情報があれば分かり易く見ていただけるのかにも時間をかけ、そのデザイン性にまで拘っています。キーカラーは「くすみカラー」のダスティピンクです。
ホームページ造りで大事な表現性
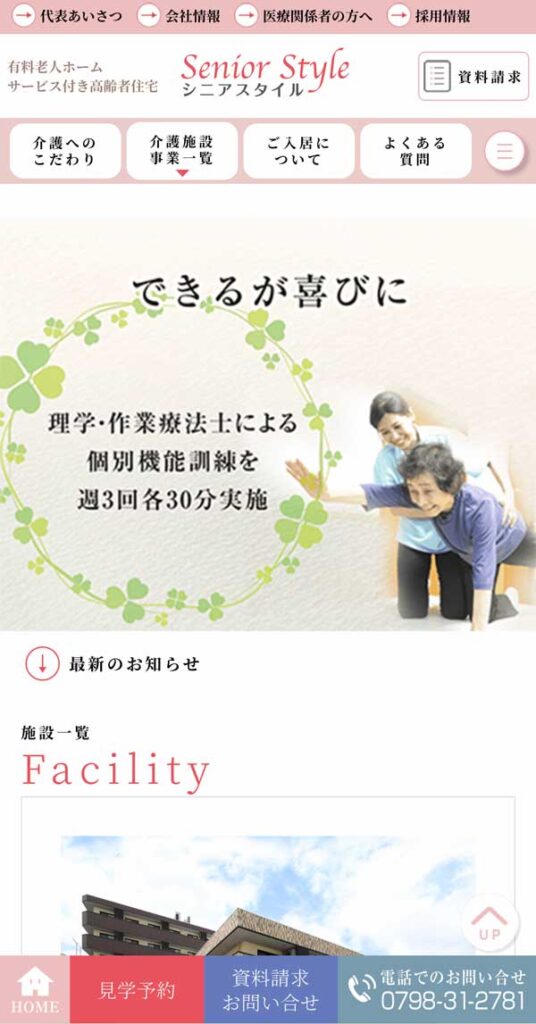
TOPページの情報として、お客様がまず何を見たいのか、情報をすぐに伝えることが出来るか、そのスピード感をTOPでは考え表現しています。
TOP頁 PC表示メニュー

メニューバーは、いかにして情報を分かり易く提供するかが重要です。いろいろな情報を出来るだけ少なく見せつつ、大切なところをちゃんと見て頂くための誘導ボタンですので、考え抜いた集大成と言っても過言ではありません。文章だらになりがちな部分でもあるので、そこを上手く表示することでストレス無く誘導することを念頭にデザインを施しています。
PC画面ではメガメニューを採用しており、画像と共に分かり易くデザインしています。
電話や資料請求、見学予約についても、問い合わせをスグしたい方には重要なポジションになりますので、バナーの色味を変え、アイコンをつけることで差別化をしています。できる限り簡単に問い合わせできるフォームも用意しています。
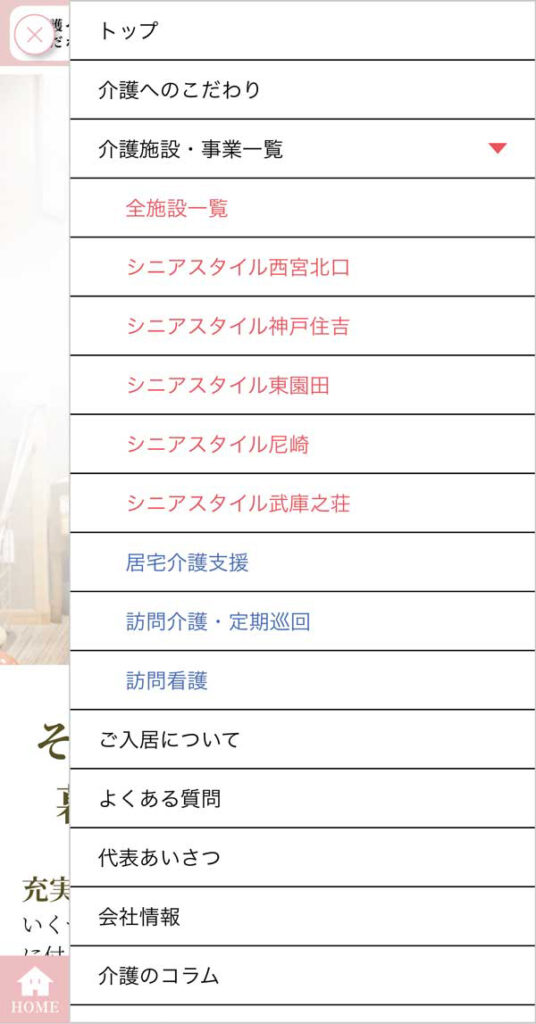
TOP頁 スマホ表示メニュー



スマホでの表示となります。PCと表示方法を変えることにより、スマホでの閲覧がしやすくなっています。スマホバージョンでは常にHomeと見学予約、資料請求、そして電話のバナーを表示させています。ボタンを押せば電話はすぐに電話がかけられるようにしてあります。
スマホでの表示だと長くなることから、スグ上へ戻れるように右下に丸ボタンのUPを設置しておきました。お知らせを押せばそこへ繋がるように設定してあります。
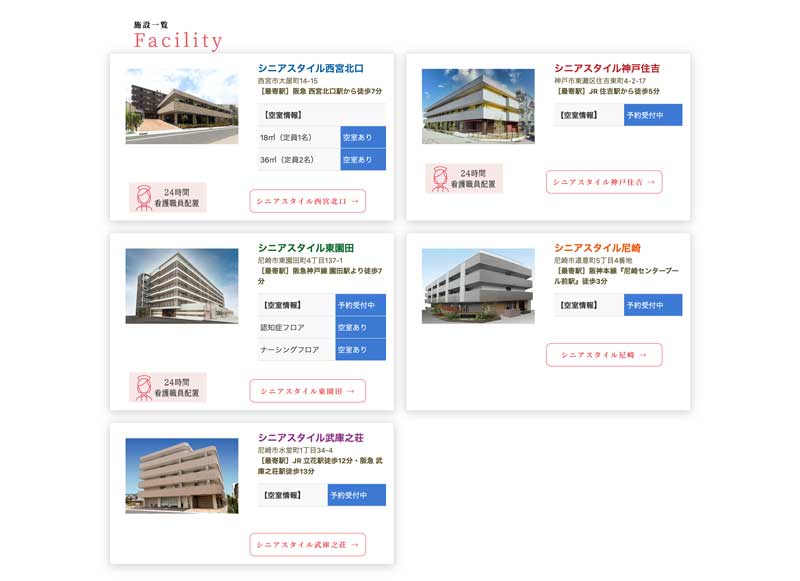
TOP頁 特長を分かり易くスッキリと

単純に情報を並べるだけでも閲覧する側にとっては読みにくい、または分かりにくい情報提供になってしまいますので、その辺りを表現性高めるためにもデザインを入れさせていただきました。
施設一覧では、的確な情報をまとめて提供するように心がけています。

施設の特長なども、その会社様の雰囲気が出る項目であったり、文章を考え、写真を選び、デザイン性も高めつつ掲載をしています。
ページの途中で写真がスライドする機能も入れさせていただきました。
お知らせやコンテンツの表示

特化した情報は「ご案内」という形でまとめています。中長期的に出しておきたい情報や、コラムや動画、質問コーナーなどのコンテンツを整理して分かり易く表現してあります。
施設にとってコンテンツを見て頂く事は、よく知って頂くためのキッカケになる場所でもあるので、サイズ感や表現方法にも拘って掲載しています。
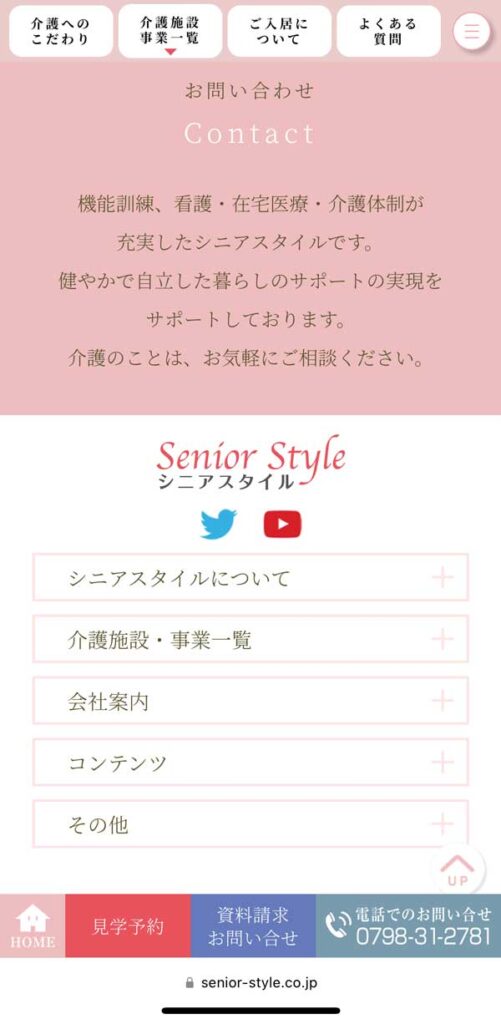
フッター部分は情報の明確化


一番下にあるフッターでは、常にどのページでも掲載されますので、お問合せのしやすさと、ページ掲載情報のとりまとめがしてあります。
PC表示では、文字のバナーや丸矢印の動きにも拘っています!
スマホ表示では、文字情報をプルダウン表示にして大分類に分けて表示しています。
是非、本サイトにてご確認ください。
